오늘은 React 입문 주차에서 제시된 과제를 진행하였다. 이번 과제는 올림픽 메달 트래커 만들기이다.
필수 구현 사항은 5가지이다.
- 제출 폼 UI 구현
- 메달 집계 CRUD 기능
- 메달 집계 정렬
- 레이아웃 설정
- 컴포넌트 구조 분리
나는 2주차로 제공된 강의를 모두 수강한 이후 과제를 진행하였고 기본구조작성과, 전체 레이아웃 css, 제출 폼 ui구현, 메달 집계 Create, Read 기능까지 구현하였다.
1. 기본 구조 및 전체적인 레이아웃
색상은 오륜기의 색상코드를 참고하여 사용하였다.

2. 제출 폼 UI 구현
1) Input
위의 사진처럼 국가명을 입력하여 값을 얻을 수 있는 input과 각종 메달의 데이터를 얻을 수 있는 input을 구현하였다.
input태그가 같은 구조로 반복되고 있는 것을 볼 수 있다. 나중에 input의 컴포넌트를 따로 분리할 수 있을 것 같다.

2) Button
이후 input의 값을 submit해줄 버튼으로 구성하였다.
추가하기 버튼을 누르면 아래 처럼 input의 데이터 값을 아래 테이블에 나타나도록 할 것이고,

업데이트버튼을 click할 경우 국가명이 같은 경우에만 정보가 갱신될 수 있도록 할 것이다.

3. 메달 집계 기능 구현 ( Create, Read )
테이블에는 input창에 입력된 값을 useState에 객체형태로 저장하고 이 데이터를 가져올 수 있도록 하였다.
1) input창의 입력된 value값 가져오기

이렇게 이벤트 함수를 만들어 input에 onChange 속성에 각각 맞게 넣어주었면 input에 입력된 value를 쉽게 얻을 수 있다.

input에서 가져온 value를 useState에 저장해놓았다. 이 때 꼭 useState를 JSX파일 상단에서 import해주어야 한다.

2) 저장된 데이터를 새로운 객체로 가공하기

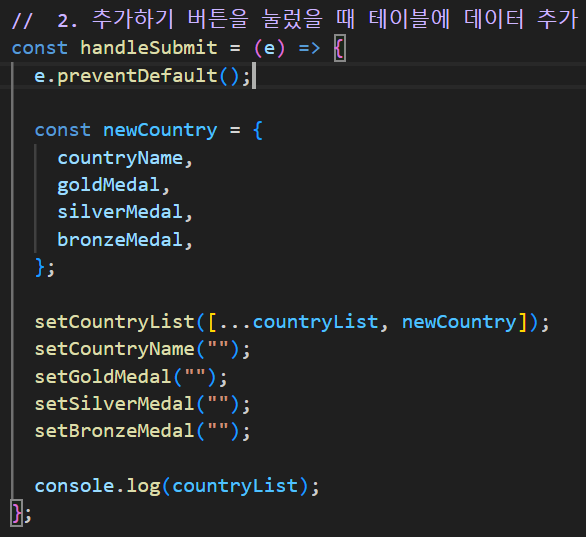
먼저 이 데이터 값들은 추가하기 버튼을 클릭하였을 때 table에 나타나게 할 것이므로 먼저 핸들을 설정했다.
preventDefault 함수는 폼이 제출될 때 페이지가 새로 고침되는 기본 동작을 방지해준다.
새로운 newCountry 객체를 생성하여 폼으로 제출되는 국가명과 각각의 메달의 value를 저장하고
setCountryList에서 기존에 있었던 countryList에 newCountry를 추가하여 새로운 배열을 생성한다.
이후 각 입력 필드의 상태를 빈 문자열로 설정하여, 사용자가 입력한 값들을 초기화하여 폼이 제출된 이후 입력 필드가 비워지면서 placeholder가 나타날 수 있게 설정하였다.
3) 가공된 데이터 읽어오기
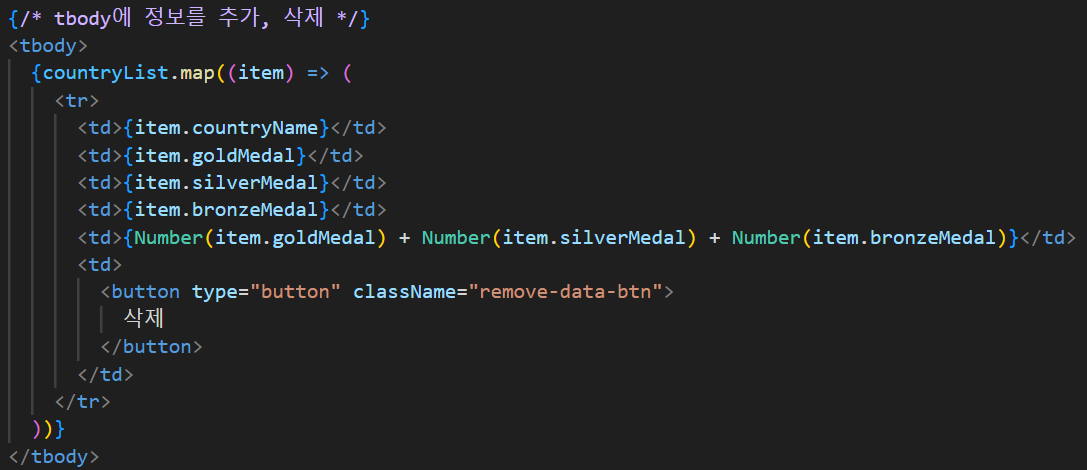
위에서 가공된 값을 table에 하나씩 나타날 수 있도록 map()메서드를 사용하여 구현하였다.
react에서는 useState의 기본값을 변경하면 안되기 때문에 map메서드를 사용하여 새로운 배열로 반환 후 table에 넣어주었다.

table 태그 안에 tbody에 있는 tr에 input의 value값을 넣어 정보를 추가할 때 마다 한 줄씩 나타나도록 하였다.
저장된 value값은 위에서 객체의 형식으로 저장했기 때문에 key값을 호출하여 데이터를 읽어올 수 있다.
4. 내일 해야할 일
1) 필수사항
- CRUD기능 중 아직 구현하지 못한 U(Update), D(Delete)기능 구현하기
- Delete 기능은 filter 함수를 사용하면 쉽게 구현할 수 있을 것 같다.
- Update에 대한 로직은 조금 더 고민해봐야 알 것 같다.
- 메달 집계 정렬
- 금메달 수가 높은 국가를 리스트의 상위에 표시
- 국가 추가, 수정, 삭제 시 리스트가 자동으로 재정렬되도록
- 컴포넌트 구조 분리
2) 선택사항
- Create 시 중복 국가 처리
- Update 시 존재하지 않는 국가 알림
- 총 메달 수가 높은 국가를 리스트 상위에 표시
'TIL' 카테고리의 다른 글
| 11. 01. 19일차 TIL - React 개인과제_03 마무리 (1) | 2024.11.01 |
|---|---|
| 10. 31. 18일차 TIL - React 개인과제_02 기능구현 (0) | 2024.10.31 |
| 10.29. 16일차 TIL - JSX, Components, Props (1) | 2024.10.29 |
| 10. 28. 15일차 TIL - React, SPA (3) | 2024.10.28 |
| 10. 25. 14일차 TIL - 실행컨텍스트, 이벤트루프, 클로저 (0) | 2024.10.25 |



