오늘은 React를 본격적으로 학습하기 전에 지금까지 배웠던 JS문법을 복습한 이후, React와 관련된 간단한 개념 및 개발환경에 대해 학습하였다. 프론트엔드 개발자를 채용할 때 React는 절대 빠지지 않는다. 그만큼 프론트엔드라면 꼭 알아야하는 필수 소양이라는 뜻이다. 내배캠을 신청하여 공부를 하는 이유 또한 React에 대해서 공부하고 싶었기 때문이었다.
1. React란 무엇일까?
공식 홈페이지에서는 React.js를 UI를 만들기 위한 라이브러리라고 소개하고 있다. 나는 이전까지 워크프레임으로 알고 있었다. 그럼 UI 라이브러리와 프레임워크의 차이는 무엇일까?
1) 프레임워크
개발자가 기능 구현에만 집중할 수 있도록 필요한 모든 프로그래밍적 재원을 지원하는 기술의 조합
- Spring Framework : Java 기반의 웹(백엔드) 프레임워크
- FE까지 가능한 full stack coverage framework
- JSP, Thymeleaf
- Vue.js, Angular.js : Javascrpt 기반 우베 프론트엔드 SPA
- DJango, Flask: Python 기반의 웹 프레임워크
- Ruby on Rails
- .Net Framework
- Express.js, NestJS : Javascript 기반 웹 백엔드 프레임워크
2) 라이브러리
공통 기능의 모듈화가 이루어진 프로그램의 집합
- React.js
- react-router-dom
- redux
3) React.js가 라이브러리인 이유
그 자체만으로 프레임워크라고 불리기엔 제공해야 하는 기능이 부족하다. 상태관리(redux), 라우팅(react-router-dom), 스타일링 등의 기능이 합쳐져 있었다면 프레임워크로 분류할 수도 있을 것이라 한다.
- 선택적 통합 (Selective Integration)
- 사용자 인터페이스를 구성하는 데 집중된 라이브러리
- 웹페이지나 앱의 특정 부분에 대해 view 레이어만을 담당
- 개발자는 필요한 곳에서 React를 사용, 나머지 부분에서는 다른 라이브러리나 프레임워크를 자유롭게 결합
- 제어의 유지 (control Retained)
- 개발자는 애플리케이션의 흐름과 구조를 완전히 제어할 수 있다.
- React는 어떻게 애플리케이션을 구성해야 할지 강제하지 않기 때문이다.
- 단순성과 집중성 (Simplicity and Focus)
- React는 UI를 만드는 데 필요한 최소한의 API를 제공
- 이는 최소한의 라이브러리라는 철학을 따른다고 한다.
- 커뮤니티와 생태계 (Community nd Ecosystem)
- 다양한 라이브러리와 툴을 제공
- 이러한 도구들은 병행하여 사용될 수 있으나 React 자체의 일부는 아니다.
4) React의 특징과 이점
- SPA (Single Page Application) : 한 개의 페이지로 이루어진 애플리케이션
- npm에 등록된 패키지의 다운로드 수가 가장 높다. → 가장 인기가 많다.
- UI가 필요한 곳이면 웹 뿐만 아니라 모바일 애플리케이션, VR, 등 어디든 사용할 수 있다.
- 앞서 말했던 것처럼 채용공고에서도 React를 웹개발자의 필수 소양이라 언급한다.
2. SPA (Single Page Application)란?
하나의 페이지로 이루어져 있는 애플리케이션을 의미한다. 대표적으로 React, Vue, Angular가 있다. React를 본격적으로 학습하기 이전에 SPA 아키텍쳐의 동작원리에 대해 알아보자.
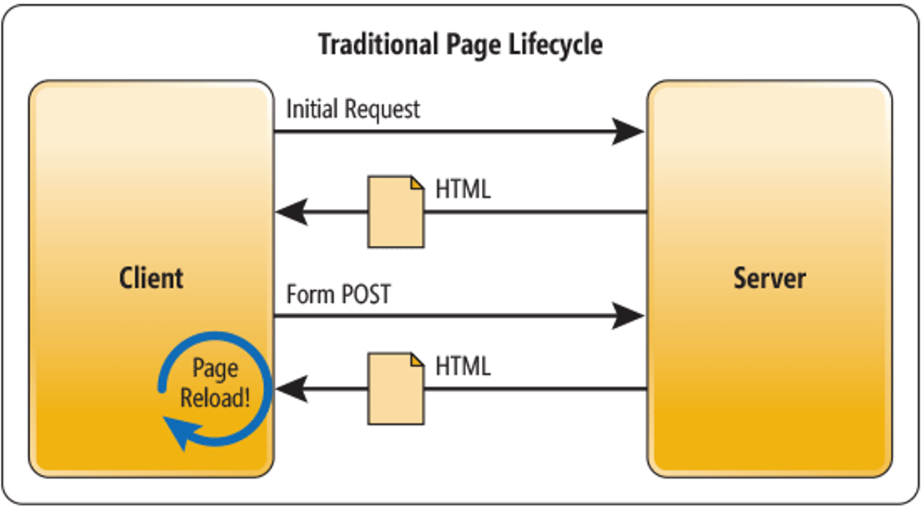
1) MPA와 SSR
- MPA (Multi Page Application) : 2개 이상의 페이지로 구성된 애플리케이션을 의미한다.

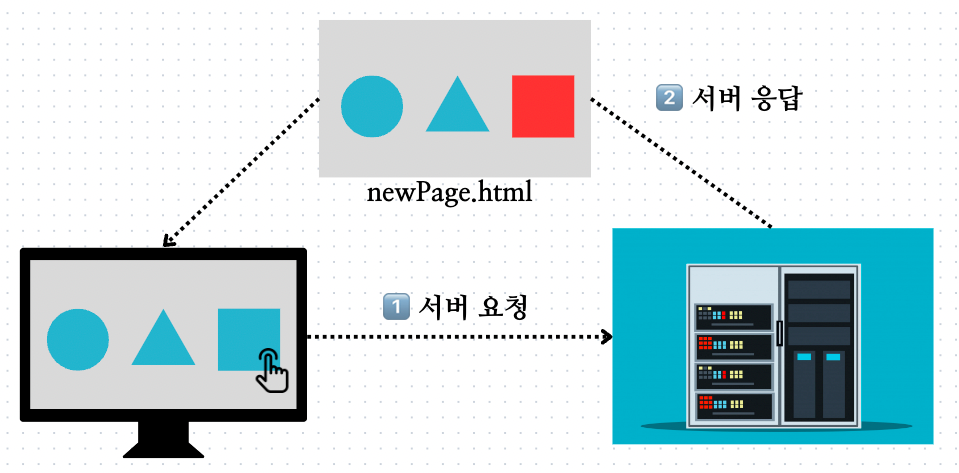
동작원리
- 요청 : 클라이언트 브라우저에서 네모를 눌러 서버에 응답을 요청한다.
- 생성 : 서버 (웹서버)에서는 요청에 따라 새로운 HTML파일을 생성한다.
- 응답 : 새로 만든 HTML 파일을 클라이언트(브라우저)에게 보내준다.
- 즉, MPA는 최초에 보여줬던 페이지 이외에도 새롭게 서버가 생성한 페이지
- SSR (Server Side Renderung)
- 초기 화면 로딩 시 서버에서 완성된 HTML 페이지를 만들어 브라우저에 전송하는 방식
- 서버는 HTML 문서를 구성하는 데이터를 처리하고 이를 HMTL 형태로 변환하여 브라우저에 전송
- 즉, SSR에서의 렌더링은 HTML 문서 자체를 생성하는 과정을 의미한다.
- 최종적으로 사용자에게 시각적인 페이지를 표시하는 단계는 브라우저에서의 렌더링이다.
- 이러한 처리 과정을 통해 초기 페이지 로딩 속도를 향상, 검색 엔진 최적화(SEO)에 유리하게 작용

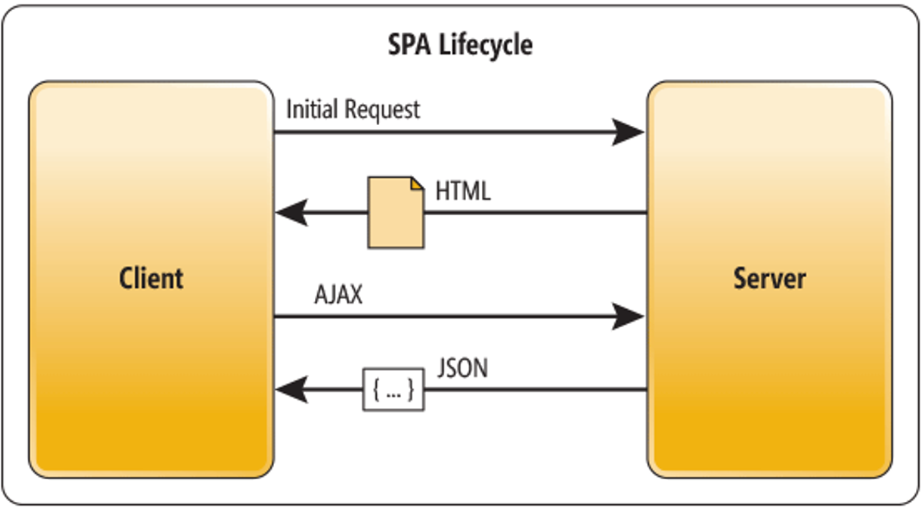
2) SPA
하나의 HTML 페이지로 이루어진 애플리케이션을 의미하며, 전통적인 MPA가 가지는 불편함(깜빡거림, 렌더링 속도, 등)을 개선하기 위해 등장하였다.
- 요청
- 클라이언트가 특정 UI 요소를 클릭할 때, 서버에 데이터를 요청한다.
- 이 요청은 필요한 데이터만을 요청하는 API 호출 형태이다. (REST API, GraphQL, 등)
- 응답
- 서버는 클라이언트의 요청을 처리한 후 피룡한 데이터를 JSON 형태로 클라이언트에게 전송한다.
- 클라이언트에서는 이 데이터를 받아 처리하기 전까지 UI(사용자의 화면)에는 변화가 없다.
- 렌더링
- 응답 받은 JSON 데이터를 클라이언트의 JS가 처리하고, 이를 기반으로 DOM을 업데이트하여 UI에 반영
- 이 과정에서 JS 프레임워크 또는 라이브러리가 DOM을 조작하여 실제로 화면에 보이는 요소들을 변경
즉. SPA는 최초에 서버로부터 로드된 하나의 웹 페이지만 유지되며, 이 페이지는 사용자와의 상호작용에 따라 필요한 데이터만을 서버로부터 받아와서 동적으로 내용을 변경한다. 이는 브라우저가 필요한 정보만을 처리하여 페이지를 업에티르하는 CSR과 관련이 깊다.
* CSR이란?
Clinet Side Rendering의 약자로 서버 측이 아닌 클라이언트에서 데이터를 기반으로 렌더링한다는 뜻이다. 이때 사용자가 보게되는 화면을 재구성하는 주체는 서버가 아닌 브라우저이다.

★ 15일차 소감
이번주부터 React를 배우게 되었다. SPA와 MPA에 작동 원리가 잘 이해가 되지 않아 반복적으로 학습하게 되어 아직 React 문법에 대해 공부를 시작하지 않았지만, 기대가 많이 된다. React.. 뭔가 보기만 했었던 기술 스택을 배울 수 있다니 기분이 되게 묘하다 ㅎㅎ 내일은 더 열심히 학습해서 2주차 강의를 모두 이해하는 것이 목표이다.
'TIL' 카테고리의 다른 글
| 10. 30. 17일차 - TIL React 개인과제_01 시작 (0) | 2024.10.30 |
|---|---|
| 10.29. 16일차 TIL - JSX, Components, Props (1) | 2024.10.29 |
| 10. 25. 14일차 TIL - 실행컨텍스트, 이벤트루프, 클로저 (0) | 2024.10.25 |
| 10. 24. 13일차 TIL - async&await, this, scope (0) | 2024.10.24 |
| 10. 17. 12일차 TIL - 개인과제 레이아웃 (0) | 2024.10.17 |



