오늘부터 React 개인과제를 진행하였다.
오늘은 간단한 구조와 스타일을 작성하고 js파일에서 데이터를 그리는 작업을 했다.
이번 과제는 설계단계에서 컴포넌트와 페이지를 분리하고 시작하였다.
그리고 Router를 활용하여 페이지를 이동시킬 예정이다.

기본페이지는 Homepage이다.
Home페이지에서는 로고와 포켓몬 도감으로 이동하는 버튼이 있다.

이후 버튼을 클릭하면 Dex페이지로 이동한다.
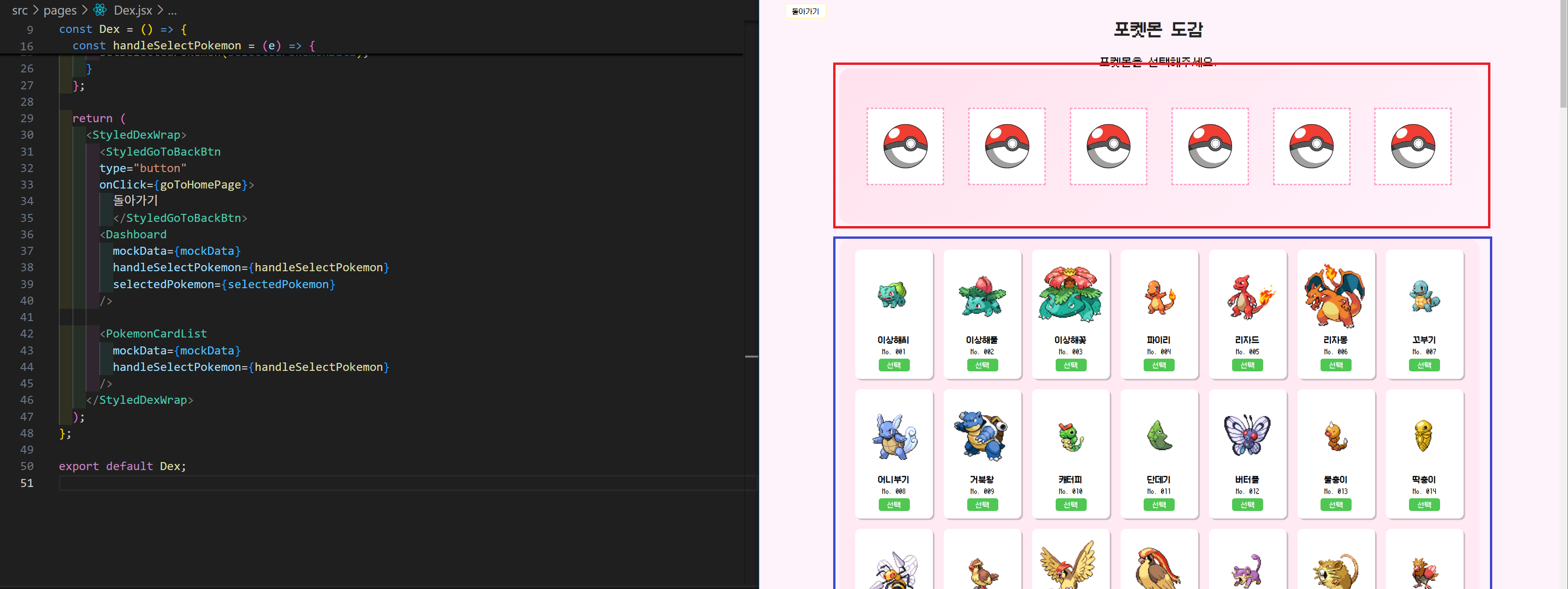
Dex페이지에서는 js파일에서 데이터를 활용하여 CRUD 기능을 구현할 예정이다.
지금 보니 여백을 조금 더 여유있게 두는 편이 좋을 거 같다.

Dashboard는 내가 선택한 포켓몬이 들어가는 영역이다. 아직 구현하지 않았지만 추가된 포켓몬을 삭제할 수도 있다.
음.. 이 영역에 reset 버튼도 만들어서 6개의 선택지를 한번에 초기화하는 기능도 있으면 좋을 것 같다.
PokemonCardList에는 Js파일에서 가지고온 데이터를 불러와 flex로 정렬하였다.
또한 이미지를 클릭할 경우 Details 페이지로 이동하게 할 것이므로 img를 a태그로 바꾸는 것이 좋을 것 같다.
Details 페이지에서는 포켓몬의 상세정보를 볼 수 있게 읽어온 뒤, Dex페이지로 돌아가는 버튼을 설치할 것이다.
★ 23일차 소감
원래는 금요일 저녁에 css를 꾸민 뒤 til에 첨부하고, 토요일 일요일을 활용하여 추가기능을 구현하고자 하였다. 하지만 처음했던 페이지가 마음에 들지 않아 시간이 생각보다 지체되었고 주말에는 시골에서 무를 뽑고... 집에 복도를 대청소하고... 생각하지도 않았던 일정들이 생겨버렸다. 살짝 시간이 타이트해졌는데 빨리빨리 과제를 끝내고 챌린지반 개인과제 또한 구상해야겠다... 미루지 말자 ㅠ
'TIL' 카테고리의 다른 글
| 11. 13. 26일차 TIL React 두번째 과제_마무리 (1) | 2024.11.13 |
|---|---|
| 11. 11. 25일차 TIL 라이브러리 없이 라우터(Router) 만들기 (1) | 2024.11.11 |
| 11. 07. 23일차 TIL - router, eslint, 반응형 effect의 생명주기 (1) | 2024.11.08 |
| 11. 06. 22일차 TIL - Flux, Redux, RTK (2) | 2024.11.06 |
| 11. 05. 21일차 TIL - 리렌더링, 메모이제이션, 조건부 렌더링 (0) | 2024.11.05 |



